Designing Mobile Apps with Accessibility in Mind
We live in a world where mobile technology is already an invaluable part of our lives. We are able to turn to our phones for virtually anything and everything from locating the closest taco stand to calling for emergency help. Where would we be without our phones? For many, our phones are built perfectly to suit our needs, but what is it like for those who do not have the same physical capabilities? How can someone with visual impairments benefit from a mobile application in the same way? Mobile accessibility is increasingly important as the world is shifting to a dependence on mobile technology.
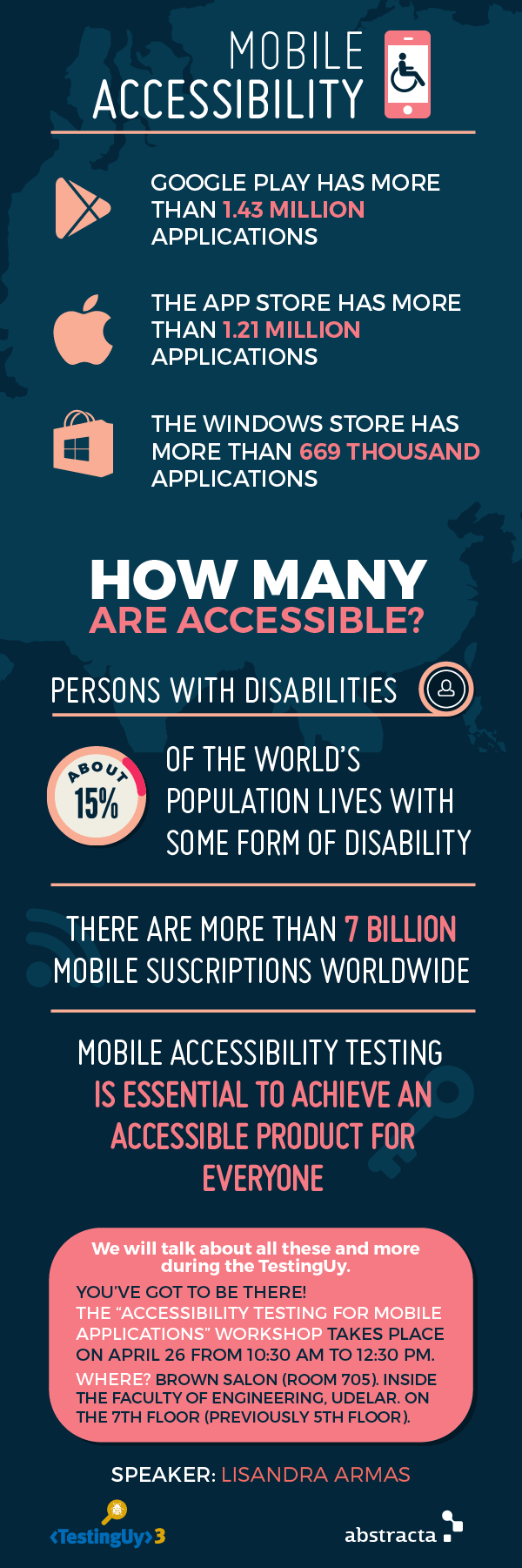
The following infographic takes a look at just how prevalent mobile apps are as well as physical disabilities.
Infographic by Lisandra Armas and Ayessa Melgar for the mobile accessibility workshop at TestingUY.
In 2014, the Google Play Store had 1.43 million applications while Apple’s had 1.21 million apps, but how many of those are accessible to people with disabilities? There are more than one billion people worldwide who live with some form of a physical disability; of them, 200 million experience considerable difficulties with carrying out daily tasks. When a company launches an application, it should consider mobile accessibility testing as an important factor because the world’s population is aging and the risk of disability is higher among older adults. The global rise of chronic disease is also another reason to value mobile accessibility.
What is Mobile Accessibility?
First, let’s define accessibility.
Accessibility is the degree to which everyone can use an object, visit a place, or access a service.
Next, what is “mobile?”
Mobile today means more than just cell phones. Mobile includes iPads, TVs, video game controllers, tablets, smartwatches, etc. Mobile devices provide new opportunities for more people because they are:
- Relatively cheap
- Portable
- Highly connected via WiFi or cellular coverage
- Easily interconnectable
So, what is mobile accessibility?
According to the W3C (Web Accessibility Initiative), mobile accessibility generally refers to making apps more accessible to people with disabilities when they are using mobile devices. WAI’s work in this area includes people using a broad range of devices to interact with the web: phones, tablets, TVs, and more.
Mobile accessibility impacts us all. For example we feel the impact when we have a low level of vision, are using our phone with one hand, are in a place with bad lighting, when our fingers are swollen or large, or are in noisy places.
There are several misconceptions about mobile accessibility. Some being that it is difficult and complex, disabilities only affect a small portion of users, it comes with an elevated cost, it only affects the blind, it offers limited design options or just plain text, etc. but these are simply not true. Making apps more accessible for those with disabilities not only improves the experience for them, but for everyone. You can see below why this is true. Making apps more accessible is an excellent way to improve the overall user experience.
Guidelines for Mobile Accessibility
There are four principles of accessible design applicable to any technology that govern the WCAG 2.0 of the W3C. Here is a brief overview of each:
1. Perceptibility
Screen sizes are small, so it is best to not include too much information at once. Adapt the layout for the proper screen size and try to eliminate the need for horizontal scrolling. Make sure the option for zoom or magnification helps to make the information more readable and that the app is optimized for the zoom functionality of each browser. Use a proper amount of contrast in the design due to the fact that people are more likely to be outdoors on mobile apps than desktop applications.
2. Operability
Use keyboard control for touchscreen devices, optimize touch target size and spacing, use proper touch screen gestures, making them obvious and as easy as possible to carry out. Place buttons where they are easy to access when the device is held in different positions.
3. Understandability
Support multiple layout orientations that automatically shift when the user changes the way they position or hold the device (whether it be landscape or portrait layout). Keep a consistent layout across the pages of the app. Make sure to position the most important elements above the fold (before the need to scroll). This makes it easier for those with visual impairments. Group operable elements that perform the same action together. This will make the touch target space larger, benefiting those with dexterity impairments. Make sure it is clear that an element is actionable by using conventional box shapes or check boxes, colors, convenient positioning, call to actions, etc. Provide tips and instructions for touch screen gestures that explain how to use them for when the user first needs to learn them, and keep them somewhere handy so the user can refer back to them.
4. Robustness
Set the keyboard to match the type of data required in the field. For example, if a user is asked to enter their email address, have a keyboard that includes an underscore as well as other typical symbols used in email addresses. This facilitates data entry for the user and helps prevent errors and ensures proper formats. Provide multiple, convenient methods for data entry. One such way would be to enable speech to fill out an entry. Don’t require more text to be entered than necessary.
For more information about how to implement these principles, read this post, or attend the workshop by our very own tester with over seven years of experience, Lisandra Armas, at TestingUY about mobile accessibility testing. Lisandra will further develop the idea of this post, providing more solutions for how to follow these guidelines, test for accessibility, and promote the importance of mobile accessibility testing in order to achieve an accessible product for everyone.
If you happen to be in Montevideo, we would like to invite you to come to our event! For the third consecutive year, Abstracta is actively involved in organizing the most important Testing event in Latin America, which is free for all participants who come and will feature speakers from the United States, Argentina, Uruguay, and Spain. TestingUY will be held on the 26th and 27th of April at the Faculty of Engineering of the University of the Republic in Montevideo, Uruguay.
More information can be found at www.testing.uy/en/
Recommended for You
5 iPad Gestures Every Tester Should Know
4 Ways You Might Be Tricking Rather Than Treating Your Users


Sofía Palamarchuk, Co-CEO at Abstracta
Related Posts
Top Mobile Testing Tools For Automation
Check our reviews of the best mobile testing tools! 1) Kobiton. 2) Katalon. 3) Perfecto. 4) Ranorex. 5) Eggplant. 6) TestComplete. 7) Testim. 8) Maestro.
Overcoming Challenges in Mobile App Development with Professional Mobile App Testing Services
Dive into a world where rigorous testing meets innovation, making every app interaction a flawless experience. In the competitive landscape of mobile applications, achieving excellence is not just an aspiration; it’s a critical necessity. As we delve into the world of mobile app development and…
Search
Contents
Categories
- Acceptance testing
- Accessibility Testing
- AI
- API Testing
- Development
- DevOps
- Fintech
- Functional Software Testing
- Healthtech
- Mobile Testing
- Observability Testing
- Partners
- Performance Testing
- Press
- Quallity Engineering
- Security Testing
- Software Quality
- Software Testing
- Test Automation
- Testing Strategy
- Testing Tools
- Work Culture