Are your users in for a trick or a treat?
Halloween is creeping up on us yet again. It’s a night for scares, candy, tricks, and treats. While that’s good and fun, are you sure you are not inadvertently (or purposefully) tricking your system’s users?
Here are four ways you may be tricking your users instead of treating them to an amazing user experience.
1. Your Visuals Are Impossible for the Color Blind to Distinguish
Want to experience a real nightmare? Try avoiding the cinnamon flavor jelly beans when you are colorblind and thus can’t make them out from the cherry ones in your Halloween loot!


What Jellybeans look like for the color blind (right) vs what they look like normally (left).
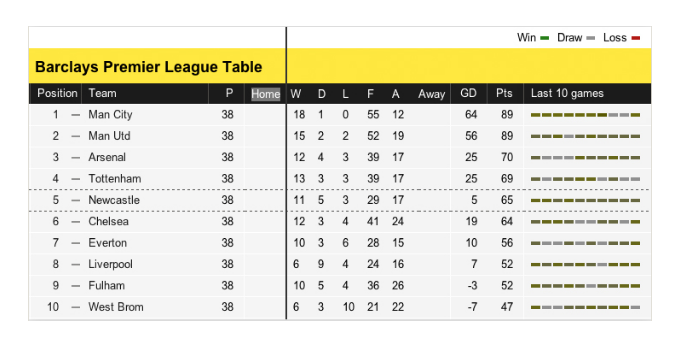
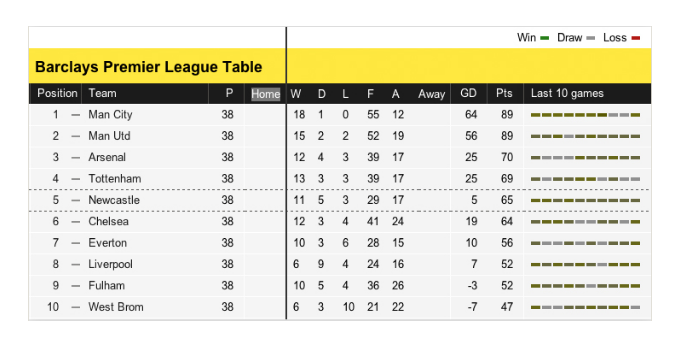
Blunders like this happen all the time for the color blind, even when they are accessing content online. For example, imagine you are a huge Newcastle soccer fanatic and you want to read what this chart from the BBC soccer web page reveals about the outcomes of its past 10 games:


Can you tell how many games Newcastle has won based on the rectangles on the right?
Nope.
Here is how the table looks to the rest of the population that doesn’t suffer from color blindness:


What a difference! Click here to be able to scroll over the chart, switching from the view of someone who is color blind to that of one with normal vision.
As you can see, it is important to keep colors in mind when designing the visual elements of an app, site, etc. You might not think about it often, but colorblindness affects about 8% of the male population, including Mark Zuckerberg (which is why Facebook’s signature color is blue, a color he can see really well). Women, on the other hand, are far less likely to be color blind, with only 1 in every 200 women being affected by it.
To avoid this tricky situation for your users, make sure that important information is not only conveyed by color, but also with plenty of texture and contrast (and no, red letters on a green background won’t work). You can even employ different shapes for icons or symbols instead of assigning color labels.
Just these small adjustments will make your site’s user experience a treat for all! For more information, here is a great article on how to design for color blindness.
2. Your Users’ Data is Vulnerable to Hackers
This second “trick” on your users, having vulnerable systems, can cause the jack-o-lantern to hit the fan, not only for them, but also your company’s reputation.
One of the greatest fears any internet user has is data theft from passwords to credit card numbers. Unfortunately, this fear is a legitimate one and not some ridiculous nightmare that you only get from watching scary movies and overdosing on Halloween candy. Every day new stories come out about cyber attacks directed at companies like SONY, Target, Yahoo!, etc. as well as governmental organizations.
There is even a worldwide group of hackers called Anonymous, who seem to be celebrating Halloween all the time with their creepy Guy Fawkes masks…
One of the most infamous hacks of all time was the data breach of the website, AshleyMadison.com in August 2015; a true-life horror story for the 500,000 users who were exposed for using this site that made millions of dollars per year by helping people start affairs. Ashley Madison users (some of whom were government officials, tv personalities, religious leaders, etc) relied on the site’s discretion and security, and so, when they were caught red-handed by hackers who released personal account information, their skeletons were forced to come out of the closet.
Whether your site or system is something used for innocent or more dubious pursuits, it is critical to do everything you can to ensure its security and minimize the risk of breaches.
TIP! Running penetration and security tests will help you avoid having to dig your hacked site’s grave!
3. Your UI is Shady (Dark Patterns)
You know what is a great costume for Halloween? Slim Shady. You know what should never be blatantly or covertly shady? Your site’s design.
There is a trick that is taking even some major sites by storm known as dark patterns, UI designs that deceive visitors into buying things they don’t want, subscribing to lists that are almost impossible to be removed from, signing undesirable user agreements, etc.
Although in the short term these designs may help boost your numbers, they will ultimately poison your relationship with users!
According to Harry Brignull, an advocate for bringing to light these designs in order to spread awareness and stop them from being used, there are several reasons why a good designer may turn to the “shady side”. In his blog, he writes, “Dark Patterns are often conversion rate optimization projects that have gone wrong because of an unhealthy working environment.” He also calls this design method “black hat UI” comparing it to the deceptive tactics used in black hat SEO.
Below are some examples he uses to demonstrate these tricks (source):


In the case of Orbitz you can see just how simple and fast the process is to purchase a flight, and then by design, in order to cancel your purchase, you have to go through several more hoops in comparison. This is an example of the “easy in, difficult out” trick that banks on the hope that the customer will not want to go through all the trouble to cancel.
In the next example, a user’s shopping cart is manipulated when he or she adds an iPad to it and the site throws in a case to go with it on behalf of the user.




Worse, if the user doesn’t uncheck a small box, he or she will end up paying for it! Brignull likens this to a grocery store manager dropping items in your shopping cart when you are looking the other way, hoping you don’t take them out by the time you are at the register.
For more on dark patterns, check out Brignull’s site where you can also watch a video of his entertaining session on the topic at UX Brighton 2010.
4. You Let the Creepy Crawlers Run Wild
Probably the worst trick you can pull on your users is leaving them to find the bugs in your software. How often do you open an app and find that upon clicking a button, it crashes, freezes, or some functionality stops working? First off, you become frustrated because it’s not working and then, at some point, you may give up and not use it again if the bug(s) are just too bothersome.
Make sure to test as much as possible so there are no pests in your software!
We invite you to treat your users by testing your system to improve its quality and leave the tricks for this Halloween’s trick or treaters instead!
All gifs courtesy of giphy
Recommended for You
Top 10 Testing Tools We Are Grateful For This Thanksgiving
Valentines for Testers
Tags In


Abstracta Team
Related Posts
Software Unit Testing: Strengthening Code Quality
Uncover powerful software unit testing strategies to improve code quality and speed up development with subtle AI enhancements. Ready to enhance efficiency?
Cost vs. Value: Analyzing the ROI of Outsourcing Application Testing Services
In this article, we dive into the strategic advantages and cost-saving potentials of external testing services. We explore how leveraging expert providers can elevate your software quality, streamline your development process, and secure a competitive edge in the fast-paced tech landscape. The decision to outsource…
Search
Contents
Categories
- Acceptance testing
- Accessibility Testing
- AI
- API Testing
- Development
- DevOps
- Fintech
- Functional Software Testing
- Healthtech
- Mobile Testing
- Observability Testing
- Partners
- Performance Testing
- Press
- Quallity Engineering
- Security Testing
- Software Quality
- Software Testing
- Test Automation
- Testing Strategy
- Testing Tools
- Work Culture





